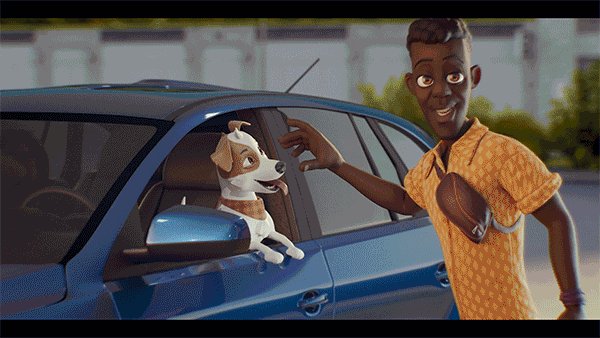
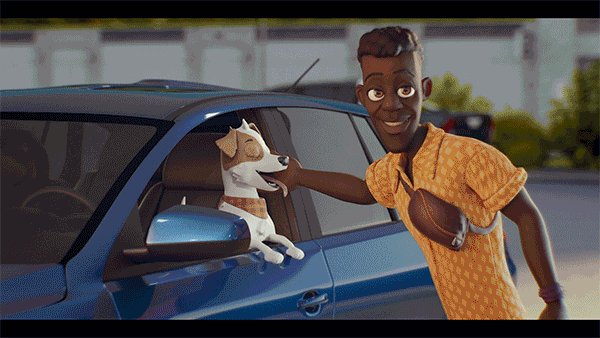
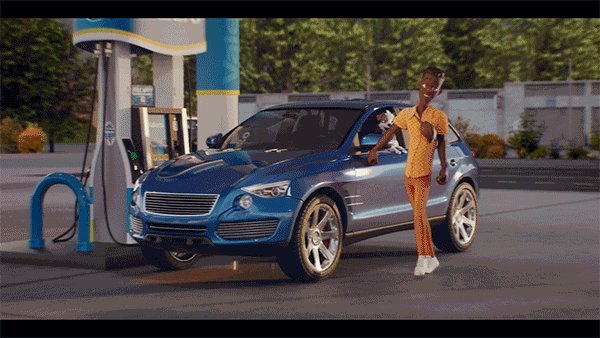
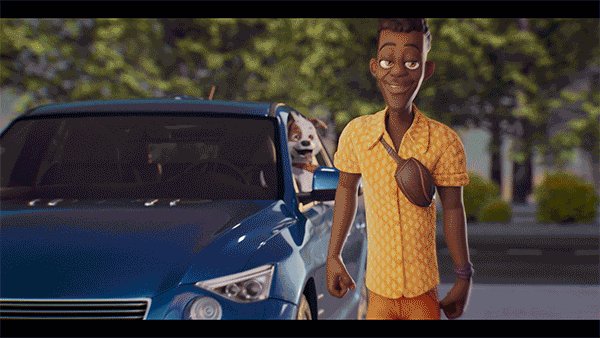
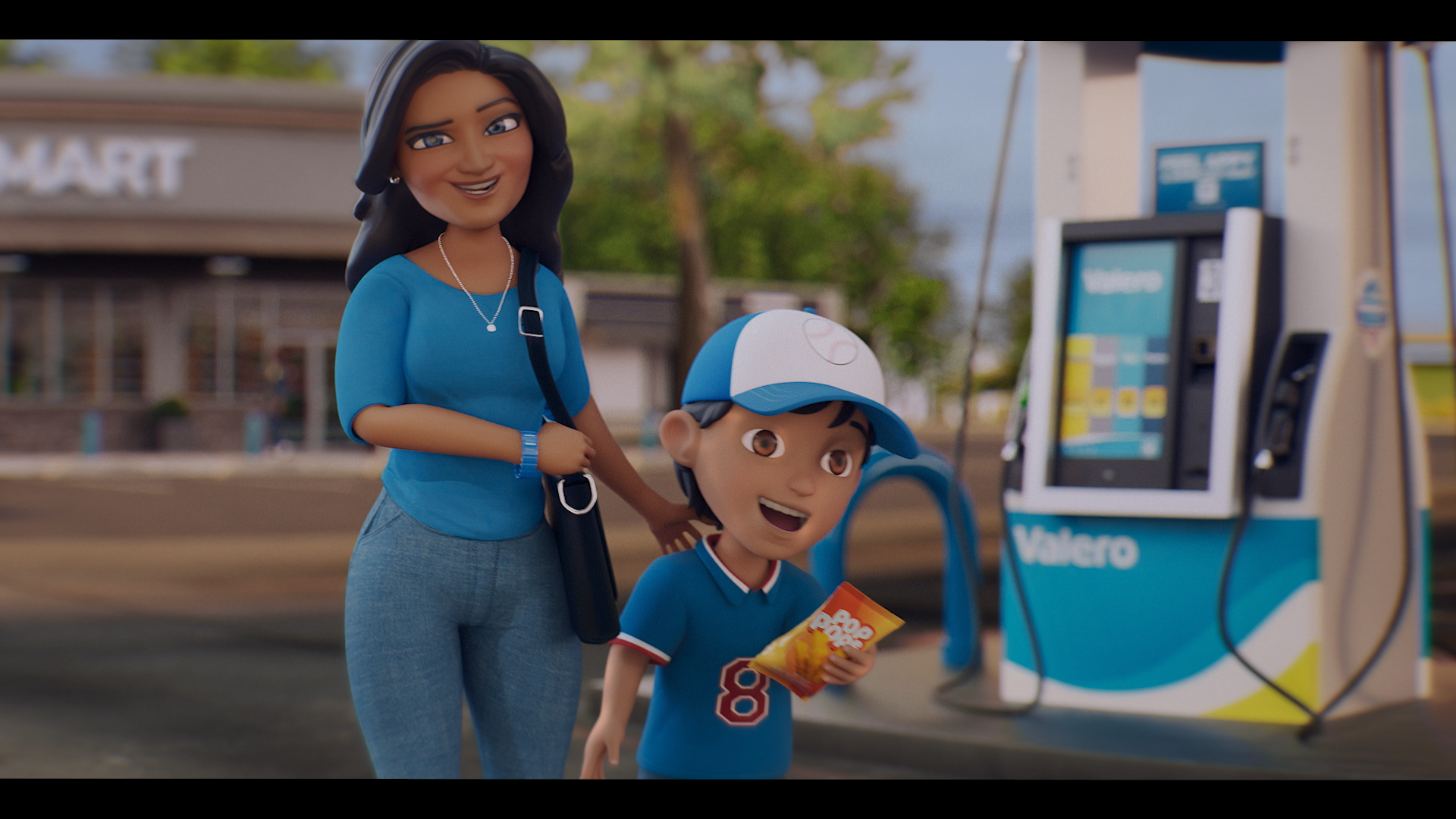
Together with Campbell Ewald we created this 3 spots series for Valero Enery brand to highlight fill-up rewards, on-going incentives, and coupons on in-store items to drive app downloads and increase usage of in-app mobile payment.
Appiness is not being able to resist bursting into song. It happens when you have the Valero Pay+ App. When you see your savings at the pump or in the store. You just can't help but sing about it.






























Full Credits
Direction: Daniel Barros
Producer: Fabiane Rivero
Lookdev: Daniel Barros, Rodrigo Lescano, Eduardo Lunkes, Alexandre Bucsky
Edit and Comp: Daniel Barros
Animation Supervisor: Felipe Simoes
Animation: Daniel Barros, Daniel Esteves, Mariana Loyo, Lucas Degani, Igor Machado, Gustavo Oes, Fabio Pugliese, Bruna Comporezi, Pedro Medeiros, Viviane Rodrigues
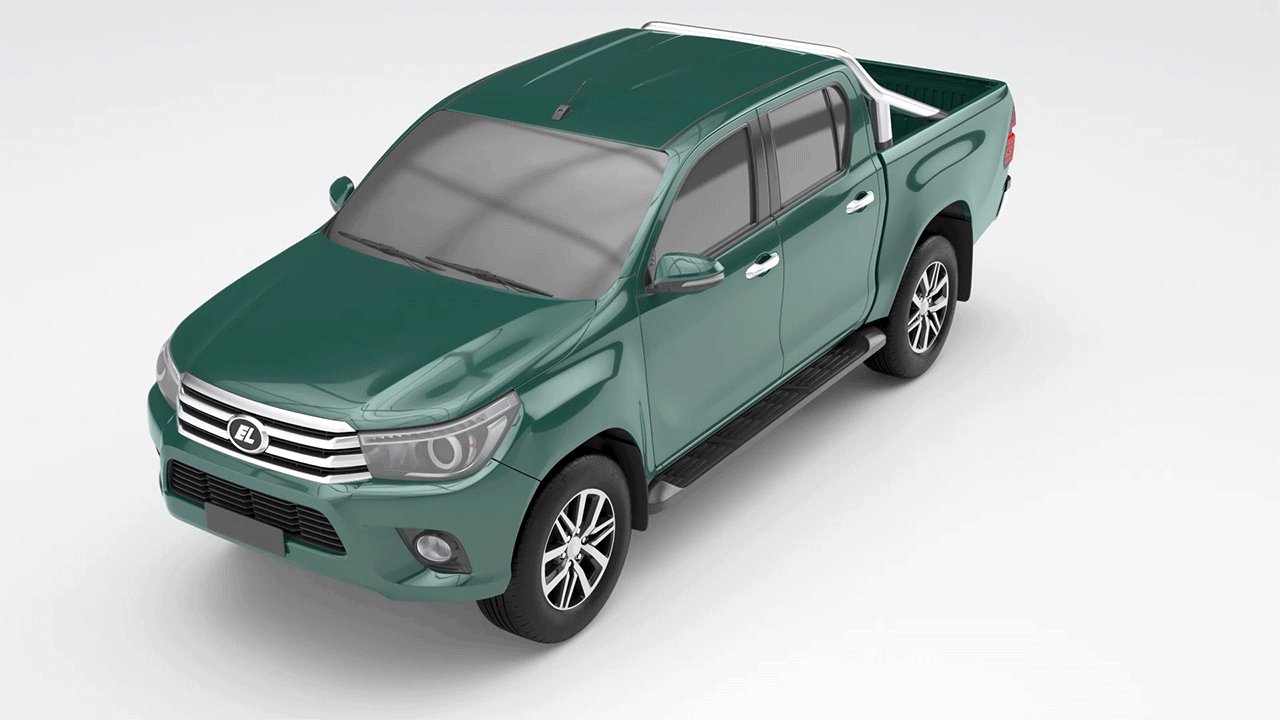
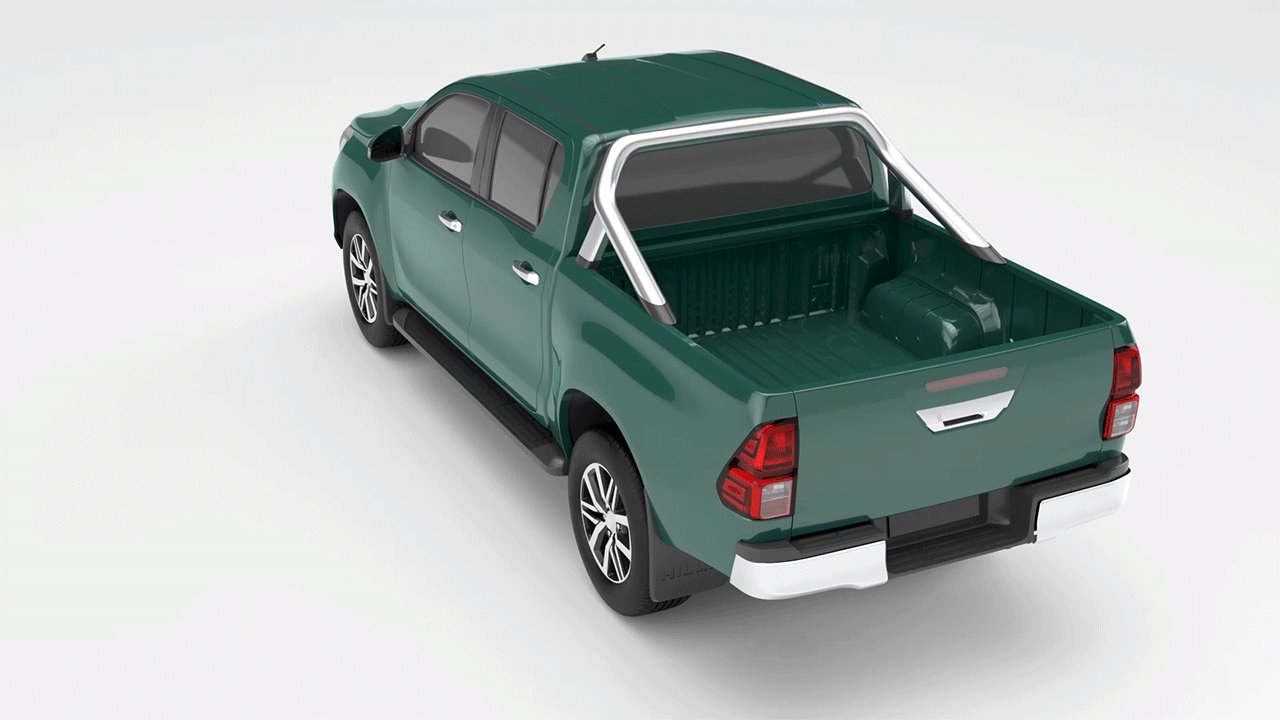
Modeling: Bruce William, Daniel Barros, Eduardo Lunkes
Rigging: Henrique Edmx, Glauber
Concept: Rodrigo Alves, Bruno Jacob, Gabriel Bueno
Storyboard: Jeff Lima
Retouch: Koide
Color Grading: Psycho n Look
Soundtrack: Combustion Studio
Agency: Campbel Ewald
Producer: Fabiane Rivero
Lookdev: Daniel Barros, Rodrigo Lescano, Eduardo Lunkes, Alexandre Bucsky
Edit and Comp: Daniel Barros
Animation Supervisor: Felipe Simoes
Animation: Daniel Barros, Daniel Esteves, Mariana Loyo, Lucas Degani, Igor Machado, Gustavo Oes, Fabio Pugliese, Bruna Comporezi, Pedro Medeiros, Viviane Rodrigues
Modeling: Bruce William, Daniel Barros, Eduardo Lunkes
Rigging: Henrique Edmx, Glauber
Concept: Rodrigo Alves, Bruno Jacob, Gabriel Bueno
Storyboard: Jeff Lima
Retouch: Koide
Color Grading: Psycho n Look
Soundtrack: Combustion Studio
Agency: Campbel Ewald